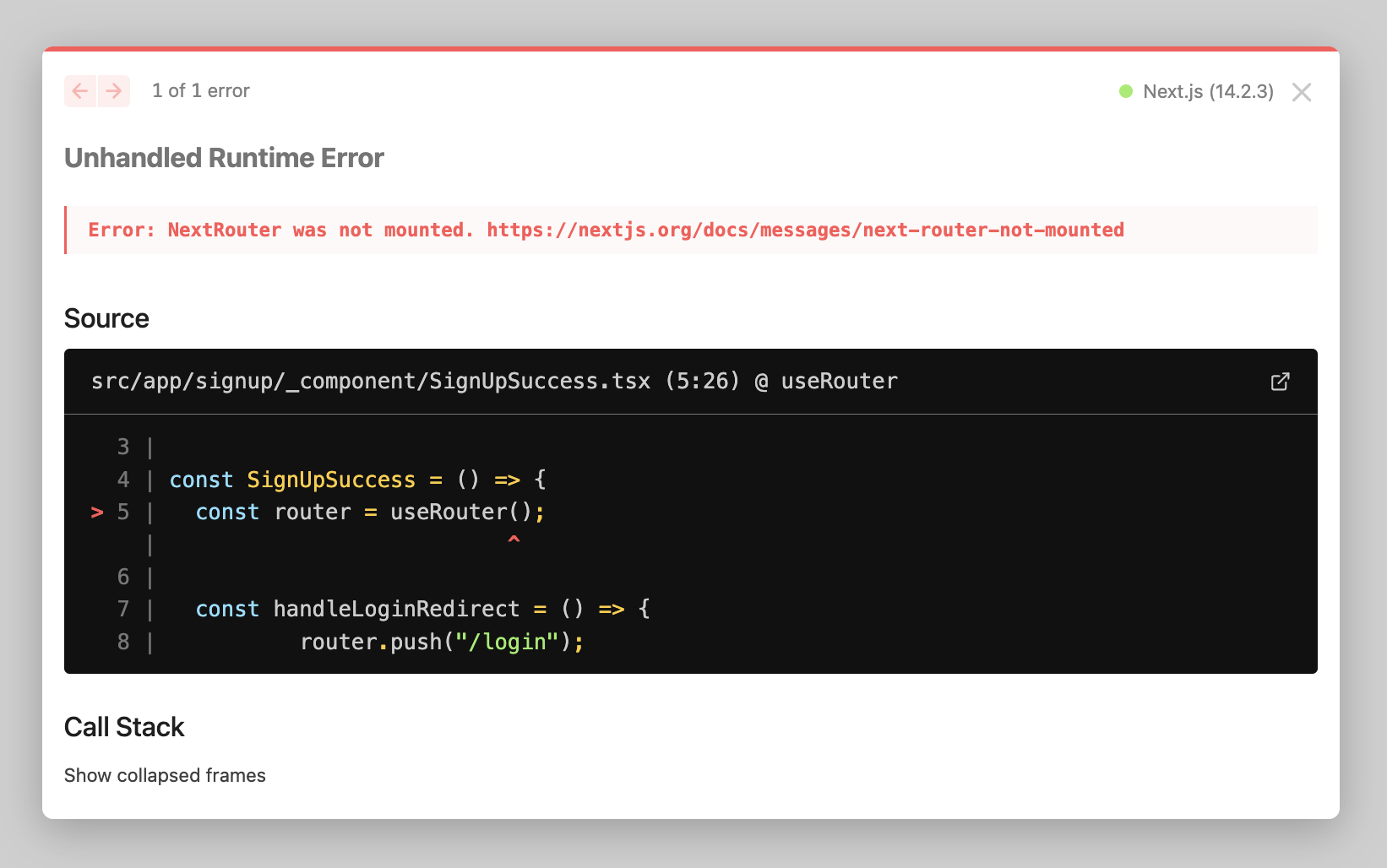
🚨 에러 발생
회원가입 완료 페이지에서 로그인하러 가기 버튼을 눌렀을 때 로그인 페이지로 경로 이동을 하기 위해
import { useRouter } from 'next/router';
const router = useRouter();
const handleLoginRedirect = () => { router.push("/login"); };
useRouter를 사용했는데

NextRouter was not mounted 에러가 발생했다.
1차적인 해결방법은 "use client"를 최상단에 명시해주는 것이다.
하지만 나는 이미 Page에 "use client"를 명시해준 상태이기 때문에 따로 적어줄 필요가 없었다.
💡 에러 해결
찾아보니 13버전 이상의 app 라우터에서는 "use client"를 사용해줄 때는 next/router 가 아닌 next/navigation의 useRouter를 사용해줘야 했다.
import { useRouter } from 'next/navigation';
const router = useRouter();
const handleLoginRedirect = () => { router.push("/login"); };
이렇게 바꿔주니 에러없이 잘 동작된다.
'Front-end > Next' 카테고리의 다른 글
| Error : useSearchParams() should be wrapped in a suspense boundary at page 해결하기 (0) | 2024.06.26 |
|---|---|
| [Next] 프로젝트 생성하기 (0) | 2024.04.25 |
| [Next] NEXT.js의 다양한 렌더링 전략 (0) | 2024.04.24 |
| [Next] 페이지 라우터(Page Router) 사용하기 (0) | 2024.04.23 |
| [Next] Next.js 란? (0) | 2024.04.22 |
