
NEXT.js 앱 생성하기
📌
Getting Started: Installation | Next.js
Create a new Next.js application with `create-next-app`. Set up TypeScript, styles, and configure your `next.config.js` file.
nextjs.org
프로젝트 생성
npx create-next-app@latest .
프로젝트 설정

프로젝트 설정은 자신의 원하는 형식에 맞춰서 생성해주면 된다.
NEXT.js 기능 살펴보기
경로설정
import { useRouter } from "next/router";
const router = useRouter();
router.push(/경로);- 리액트에서 사용하던 useNavigate 대신 사용한다고 생각하면 된다.
이미지 최적화
- 디바이스의 크기에 맞게 이미지 사이즈 조절
- 이미지 캐싱을 통한 로딩 속도 증진 → 한번 불러온 이미지는 서버에 저장해서 다음에 빠르게 불러옴
- 넥스트 앱은 이미지 최적화를 위해 이러한 다양한 기능 next/image 컴포넌트로 제공한다.
💡 넥스트 앱에서 제공하는 이미지 컴포넌트가 어떻게 최적화를 시켜준다는 걸까?
기존에 사용하던 이미지 태그를 살펴보자.
<img className={style.flag_img} src={flagImg} />
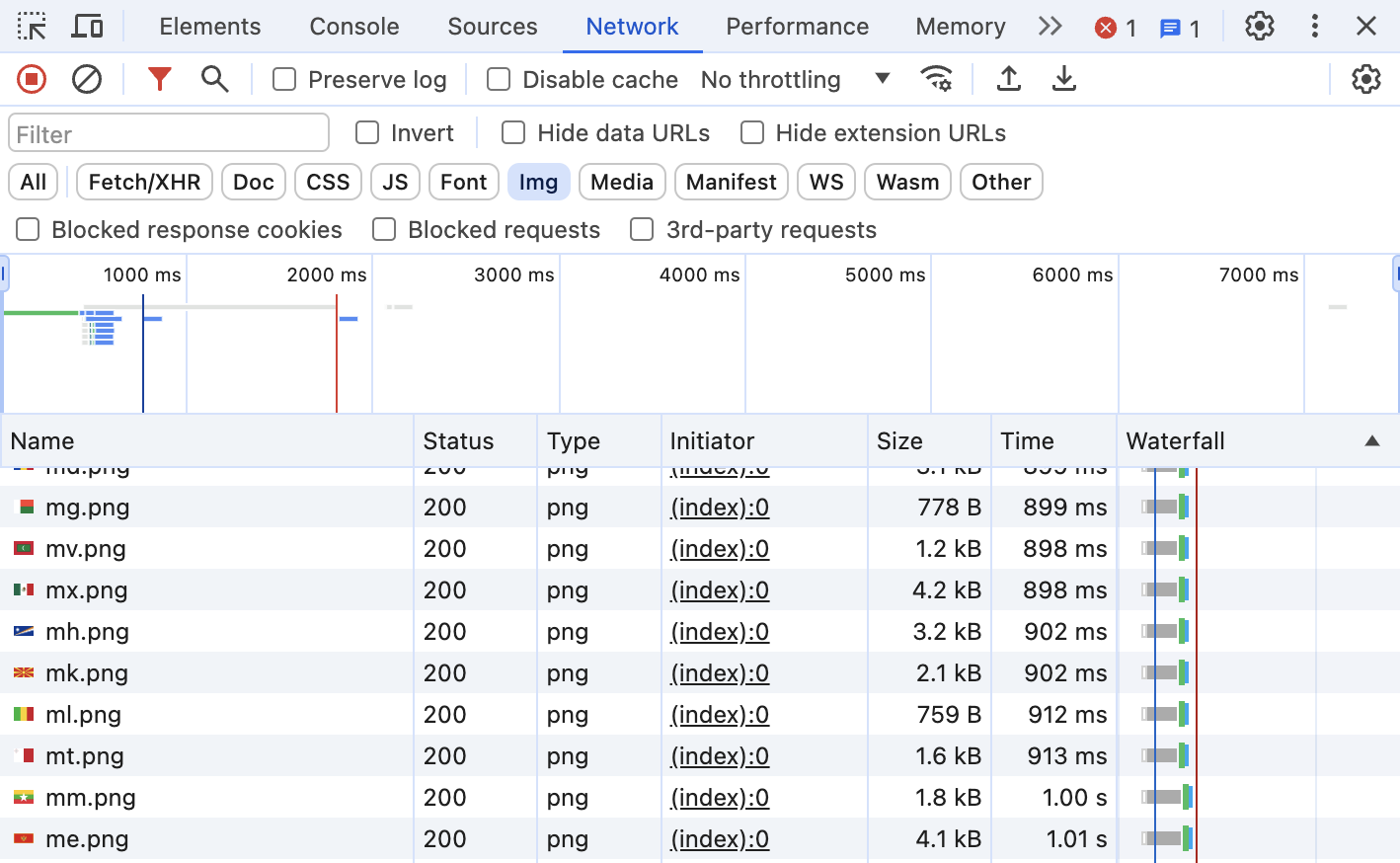
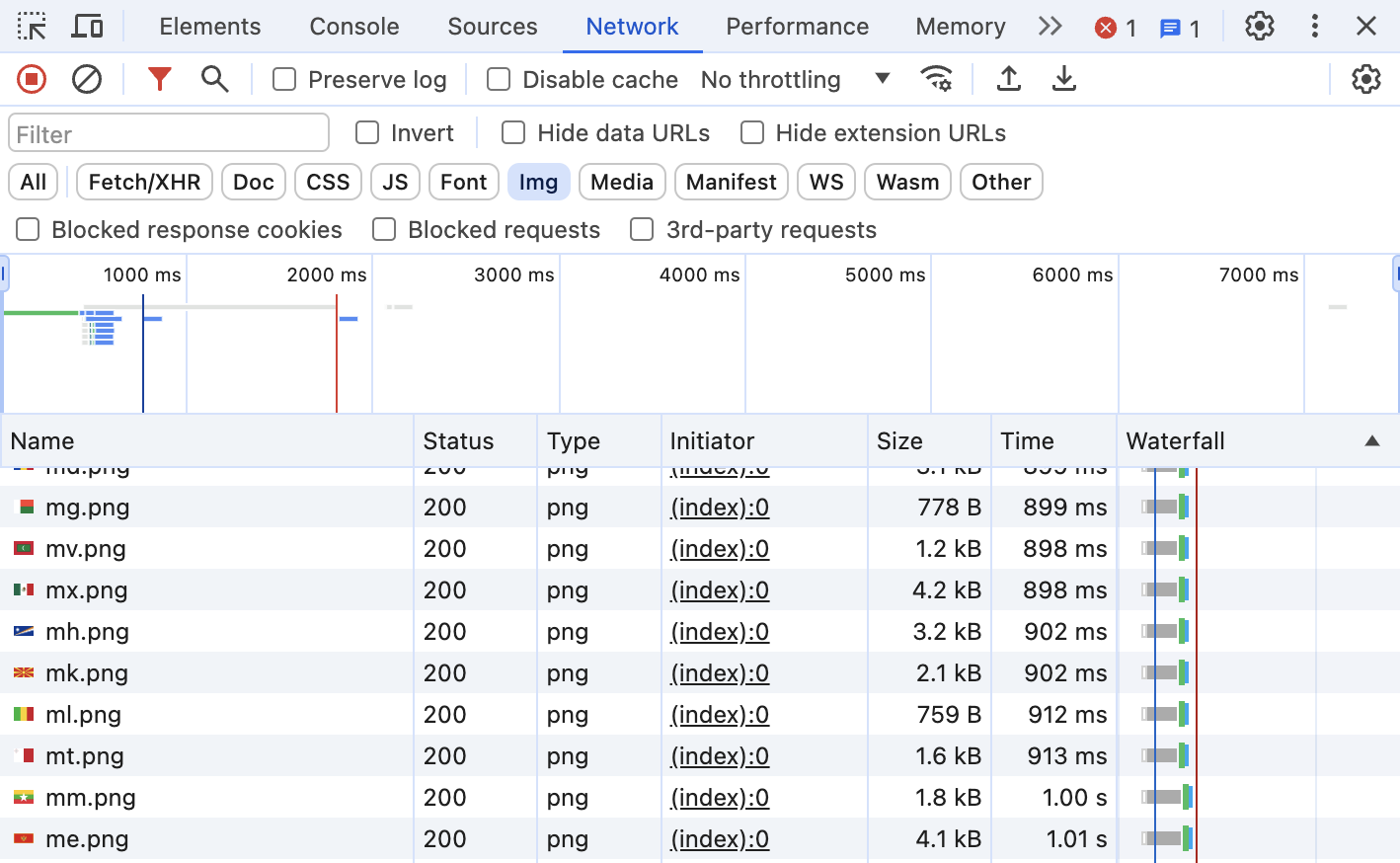
개발자 도구를 통해 해당 태그가 이미지를 불러오는 시간을 확인 할 수 있다.

보면 알다시피 하나당 작게는 200ms ~ 크게는 1s 이상의 시간이 걸리는 것을 확인할 수 있다. 많은 이미지를 불러와야 하는 사이트의 경우에는 느린 이미지 로딩 속도로 인해 불편함을 겪을 수 있다.
이제 넥스트에서 제공하는 이미지 컴포넌트를 살펴보자.
<Image src={flagImg} width={100} height={100} />
다시 개발자 도구를 살펴보면

이처럼 확연히 다른 속도로 이미지 로딩하는 것을 확인할 수 있다.
이렇게 넥스트의 이미지 컴포넌트를 사용하는 것만으로도 이미지 최적화를 할 수 있다.
<Image /> 컴포넌트 특징
- 넥스트에서 제공해주는 이미지 컴포넌트를 사용하는 경우 외부서버에서 이미지를 받아 온다면 width와 height를 꼭 입력해줘야한다. (fill 입력 시 생략가능)
- fill은 부모요소에 맞춰 꽉 채워주는 요소 →따라서 부모요소에 꼭 position: relative를 해줘야한다.
💡 이렇게 설정을 해주고 확인하면 오류가 발생한다. 왜일까?
넥스트는 기본적으로 외부에서 받아오는 이미지의 보안 취약점을 방지하기 위해 public에 있는 이미지만 사용할 수 있게 한다. 따라서 외부 api에서 이미지를 받아오지 못하고 오류가 나는 것!
어떻게 해결할까?
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
domains: ["외부경로"],
},
};
export default nextConfig;next.config.mjs 파일에 외부 경로를 추가해주면 된다.
메타태그 설정하기
넥스트앱에서는 리액트앱과 달기 각 페이지 별로 메타태그를 설정할 수 있다.
import { fetchCountries } from "@/api";
import CountryList from "@/components/CountryList";
import Searchbar from "@/components/Searchbar";
import Head from "next/head";
export default function Home({ countries }) {
return (
<>
<Head>
<title>NARAS</title>
<meta property="og:image" content="/thumbnail.png" />
<meta property="og:title" content="NARAS" />
<meta property="og:description" content="전 세계 국가들의 정보를 확인해보세요" />
</Head>
<Searchbar />
<CountryList countries={countries} />
</>
);
}이런 식으로 다른페이지에도 Head 컴포넌트를 활용해서 메타 태그를 설정해줄 수 있다.
📌
'Front-end > Next' 카테고리의 다른 글
| Error : useSearchParams() should be wrapped in a suspense boundary at page 해결하기 (0) | 2024.06.26 |
|---|---|
| Error: NextRouter was not mounted 해결하기 (0) | 2024.05.24 |
| [Next] NEXT.js의 다양한 렌더링 전략 (0) | 2024.04.24 |
| [Next] 페이지 라우터(Page Router) 사용하기 (0) | 2024.04.23 |
| [Next] Next.js 란? (0) | 2024.04.22 |

NEXT.js 앱 생성하기
📌
Getting Started: Installation | Next.js
Create a new Next.js application with `create-next-app`. Set up TypeScript, styles, and configure your `next.config.js` file.
nextjs.org
프로젝트 생성
npx create-next-app@latest .
프로젝트 설정

프로젝트 설정은 자신의 원하는 형식에 맞춰서 생성해주면 된다.
NEXT.js 기능 살펴보기
경로설정
import { useRouter } from "next/router";
const router = useRouter();
router.push(/경로);- 리액트에서 사용하던 useNavigate 대신 사용한다고 생각하면 된다.
이미지 최적화
- 디바이스의 크기에 맞게 이미지 사이즈 조절
- 이미지 캐싱을 통한 로딩 속도 증진 → 한번 불러온 이미지는 서버에 저장해서 다음에 빠르게 불러옴
- 넥스트 앱은 이미지 최적화를 위해 이러한 다양한 기능 next/image 컴포넌트로 제공한다.
💡 넥스트 앱에서 제공하는 이미지 컴포넌트가 어떻게 최적화를 시켜준다는 걸까?
기존에 사용하던 이미지 태그를 살펴보자.
<img className={style.flag_img} src={flagImg} />
개발자 도구를 통해 해당 태그가 이미지를 불러오는 시간을 확인 할 수 있다.

보면 알다시피 하나당 작게는 200ms ~ 크게는 1s 이상의 시간이 걸리는 것을 확인할 수 있다. 많은 이미지를 불러와야 하는 사이트의 경우에는 느린 이미지 로딩 속도로 인해 불편함을 겪을 수 있다.
이제 넥스트에서 제공하는 이미지 컴포넌트를 살펴보자.
<Image src={flagImg} width={100} height={100} />
다시 개발자 도구를 살펴보면

이처럼 확연히 다른 속도로 이미지 로딩하는 것을 확인할 수 있다.
이렇게 넥스트의 이미지 컴포넌트를 사용하는 것만으로도 이미지 최적화를 할 수 있다.
<Image /> 컴포넌트 특징
- 넥스트에서 제공해주는 이미지 컴포넌트를 사용하는 경우 외부서버에서 이미지를 받아 온다면 width와 height를 꼭 입력해줘야한다. (fill 입력 시 생략가능)
- fill은 부모요소에 맞춰 꽉 채워주는 요소 →따라서 부모요소에 꼭 position: relative를 해줘야한다.
💡 이렇게 설정을 해주고 확인하면 오류가 발생한다. 왜일까?
넥스트는 기본적으로 외부에서 받아오는 이미지의 보안 취약점을 방지하기 위해 public에 있는 이미지만 사용할 수 있게 한다. 따라서 외부 api에서 이미지를 받아오지 못하고 오류가 나는 것!
어떻게 해결할까?
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
domains: ["외부경로"],
},
};
export default nextConfig;next.config.mjs 파일에 외부 경로를 추가해주면 된다.
메타태그 설정하기
넥스트앱에서는 리액트앱과 달기 각 페이지 별로 메타태그를 설정할 수 있다.
import { fetchCountries } from "@/api";
import CountryList from "@/components/CountryList";
import Searchbar from "@/components/Searchbar";
import Head from "next/head";
export default function Home({ countries }) {
return (
<>
<Head>
<title>NARAS</title>
<meta property="og:image" content="/thumbnail.png" />
<meta property="og:title" content="NARAS" />
<meta property="og:description" content="전 세계 국가들의 정보를 확인해보세요" />
</Head>
<Searchbar />
<CountryList countries={countries} />
</>
);
}이런 식으로 다른페이지에도 Head 컴포넌트를 활용해서 메타 태그를 설정해줄 수 있다.
📌
'Front-end > Next' 카테고리의 다른 글
| Error : useSearchParams() should be wrapped in a suspense boundary at page 해결하기 (0) | 2024.06.26 |
|---|---|
| Error: NextRouter was not mounted 해결하기 (0) | 2024.05.24 |
| [Next] NEXT.js의 다양한 렌더링 전략 (0) | 2024.04.24 |
| [Next] 페이지 라우터(Page Router) 사용하기 (0) | 2024.04.23 |
| [Next] Next.js 란? (0) | 2024.04.22 |
