Front-end/Next
Error : useSearchParams() should be wrapped in a suspense boundary at page 해결하기
개발중인제이
2024. 6. 26. 17:53
🚨 에러 발생
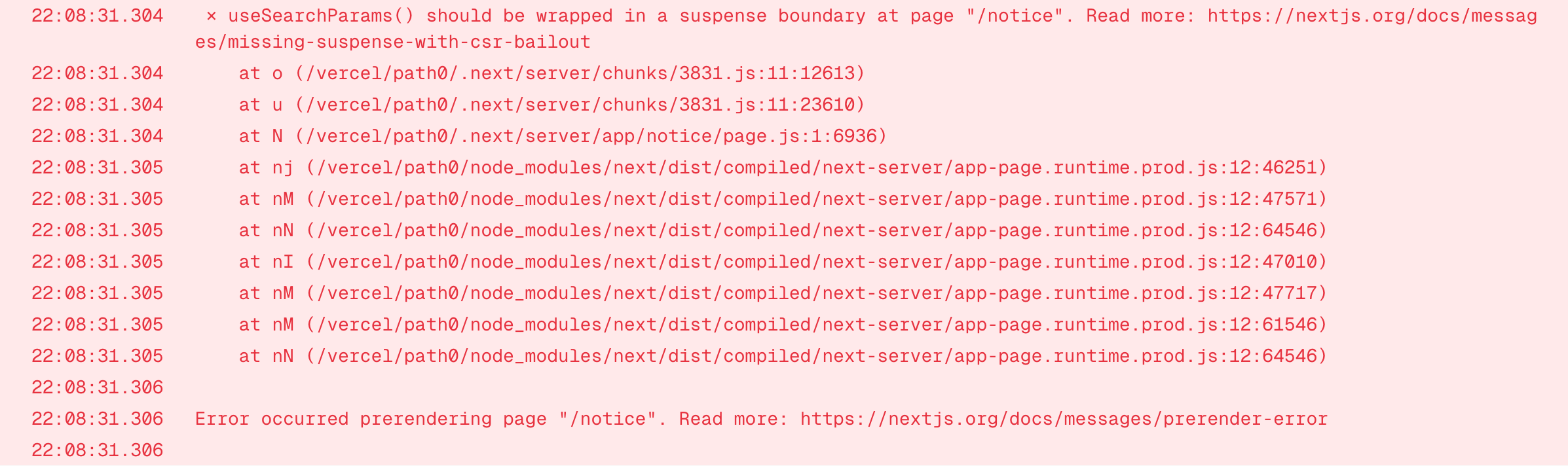
중간 배포를 하기위해 vercel에서 배포를 해주니

이러한 에러 폭탄이 날아왔다.
읽어보니 useSearchParams()를 사용하는 페이지는 suspense로 감싸줘야 한다고 한다.
공지사항페이지에서 탭마다 경로를 쿼리파라미터로 설정해주기 위해서 useSearchParams를 사용했는데 이것때문에 에러가 발생한것 같다.
💡 에러 해결
문제는 그리 어렵지 않게 해결할 수 있다. useSearchParams를 사용해준 컴포넌트를 suspense로 감싸주기만 하면 된다.
<html lang="ko" className="h-full">
<body className={`flex flex-col min-h-screen ${pretendard.className}`}>
<AuthSession>
<Suspense fallback={<div><MoonLoader color="#05A8FF" /></div>}>
<Header />
<ReduxProvider>
<main className="flex-1">{children}</main>
{pathname !== "/" && <QuickMenu />}
</ReduxProvider>
<Footer />
</Suspense>
</AuthSession>
</body>
</html>내 코드중 에러가 났던 부분은 notice 컴포넌트이기 때문에 해당 컴포넌트가 있는 main 요소를 suspense로 감싸주었다!
📌
Missing Suspense boundary with useSearchParams
Using App Router Features available in /app
nextjs.org